Membuat Webhook
Untuk membuat Webhook silakan ikuti langkah-langkah berikut ini :
- Persiapkan link webhook Anda. Lalu Login ke halaman app.utas.co.
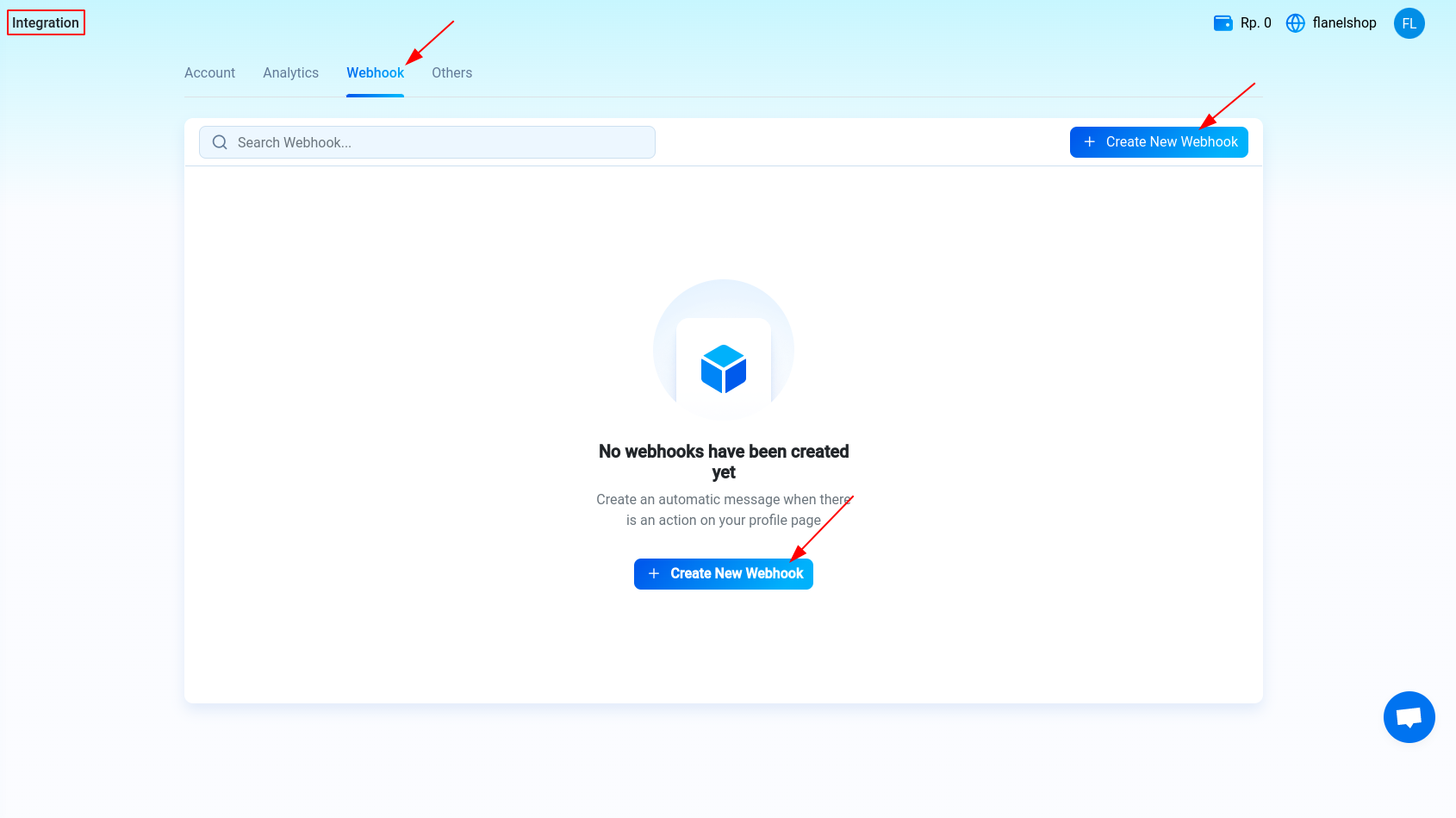
- Klik Menu Integration.
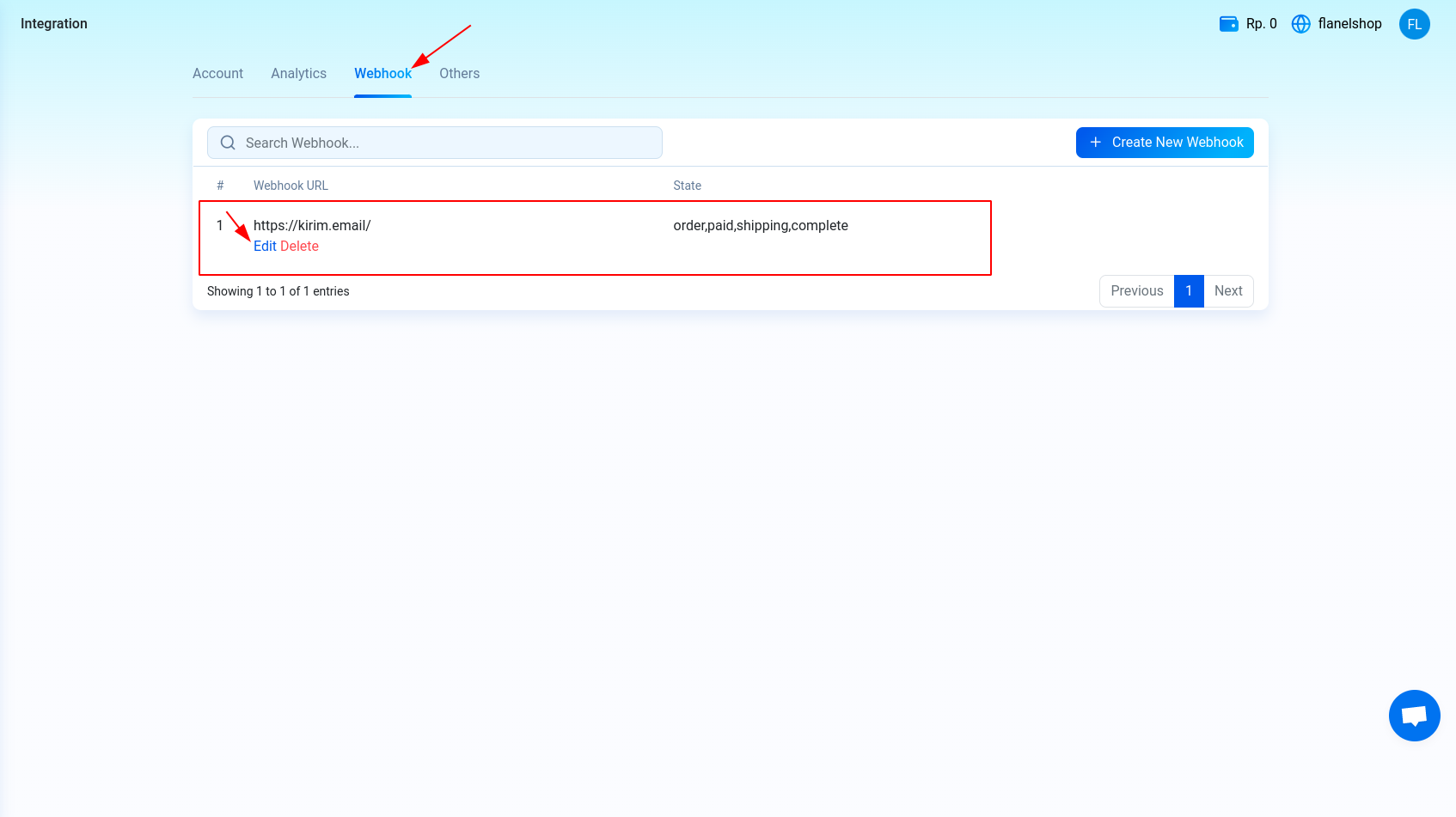
- Klik tab Webhook pada halaman Integration.
- Klik tombol Create New Webhook.

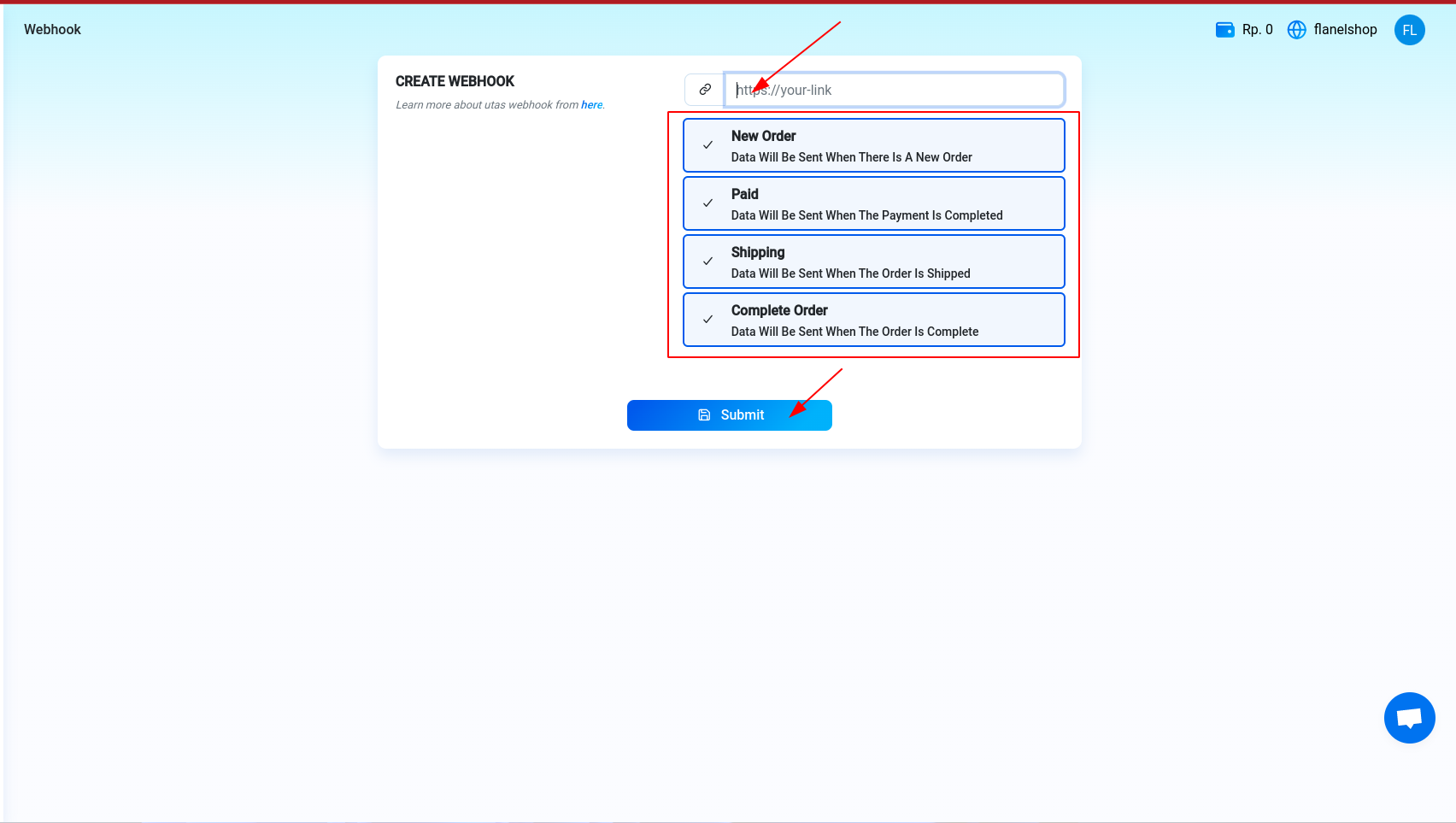
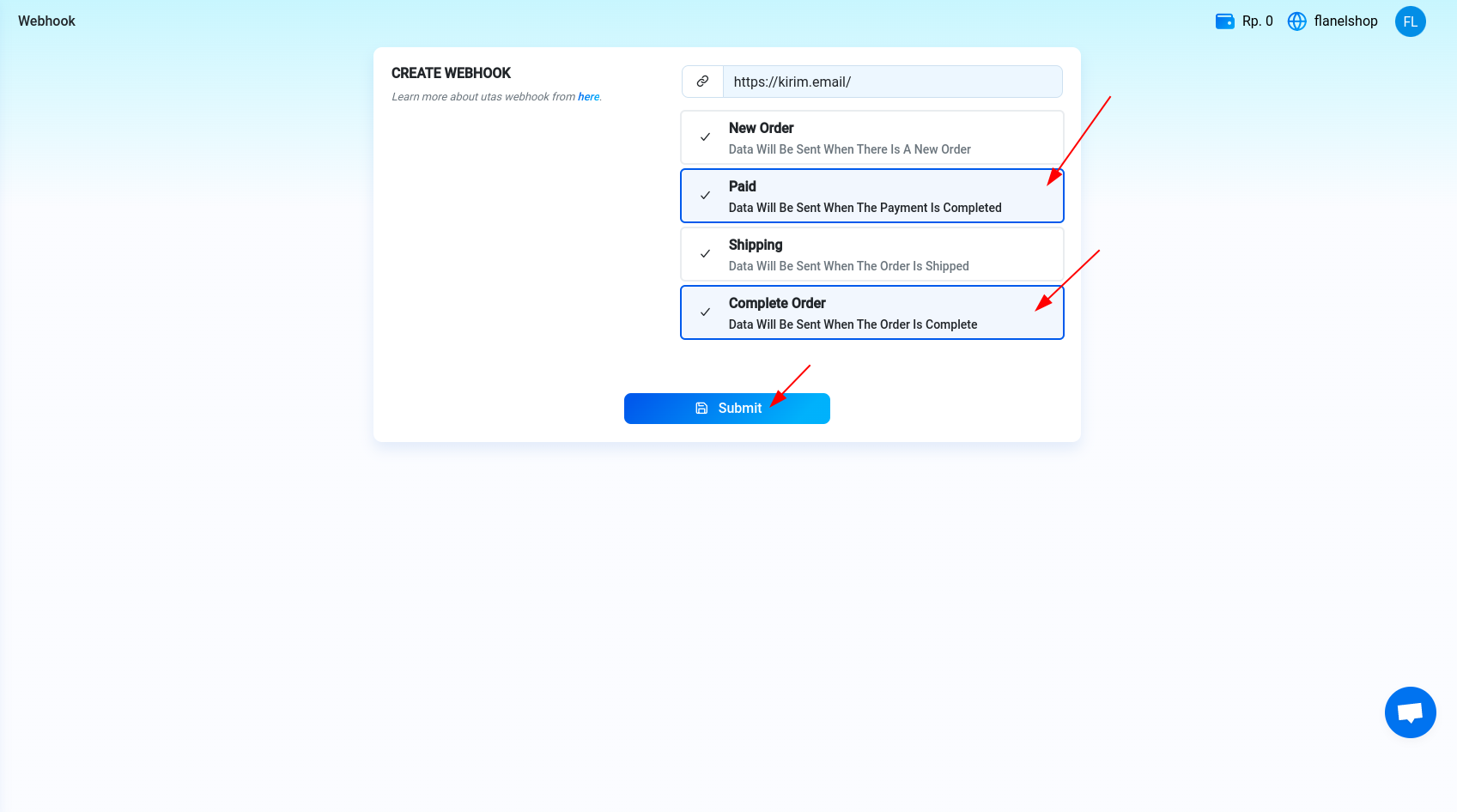
- Masukkan link/url webhook yang Anda miliki.
- Pilih trigger yang Anda butuhkan. Ada 4 opsi yang bisa Anda pilih, Anda boleh pilih lebih dari 1 trigger.:
- New Order
- Paid
- Shipping
- dan Complete.
- Klik tombol Submit untuk menyimpan.

- Klik tombol OK pada notifikasi sukses.
- Selesai.
Contoh webhook response
Header
content-type | application/json
Return New order
{
"state": "order",
"name": "xxx",
"email": "xxx@xxx.com",
"address": "-",
"store": "xxxx",
"items": [
{
"item_name": "Xxxxx",
"item_qty": "xx",
"item_price": "xxx",
"item_data": "xx"
}
],
"total": "xx",
"store_link": "xxx"
}Paid
{
"state": "paid",
"name": "xxx",
"email": "xxx@xxx.com",
"address": "-",
"store": "xxxx",
"items": [
{
"item_name": "Xxxxx",
"item_qty": "xx",
"item_price": "xxx",
"item_data": "xx"
}
],
"total": "xx",
"store_link": "xxx"
}Shipping
{
"state": "shipping",
"name": "xxx",
"email": "xxx@xxx.com",
"address": "-",
"store": "xxxx",
"items": [
{
"item_name": "Xxxxx",
"item_qty": "xx",
"item_price": "xxx",
"item_data": "xx"
}
],
"total": "xx",
"store_link": "xxx"
}Complete
{
"state": "complete",
"name": "xxx",
"email": "xxx@xxx.com",
"address": "-",
"store": "xxxx",
"items": [
{
"item_name": "Xxxxx",
"item_qty": "xx",
"item_price": "xxx",
"item_data": "xx"
}
],
"total": "xx",
"store_link": "xxx"
}Cara Mengedit Webhook
Untuk mengedit webhook di Utas silakan ikuti langkah-langkah berikut ini :
- Lalu Login ke halaman app.utas.co.
- Klik Menu Integration.
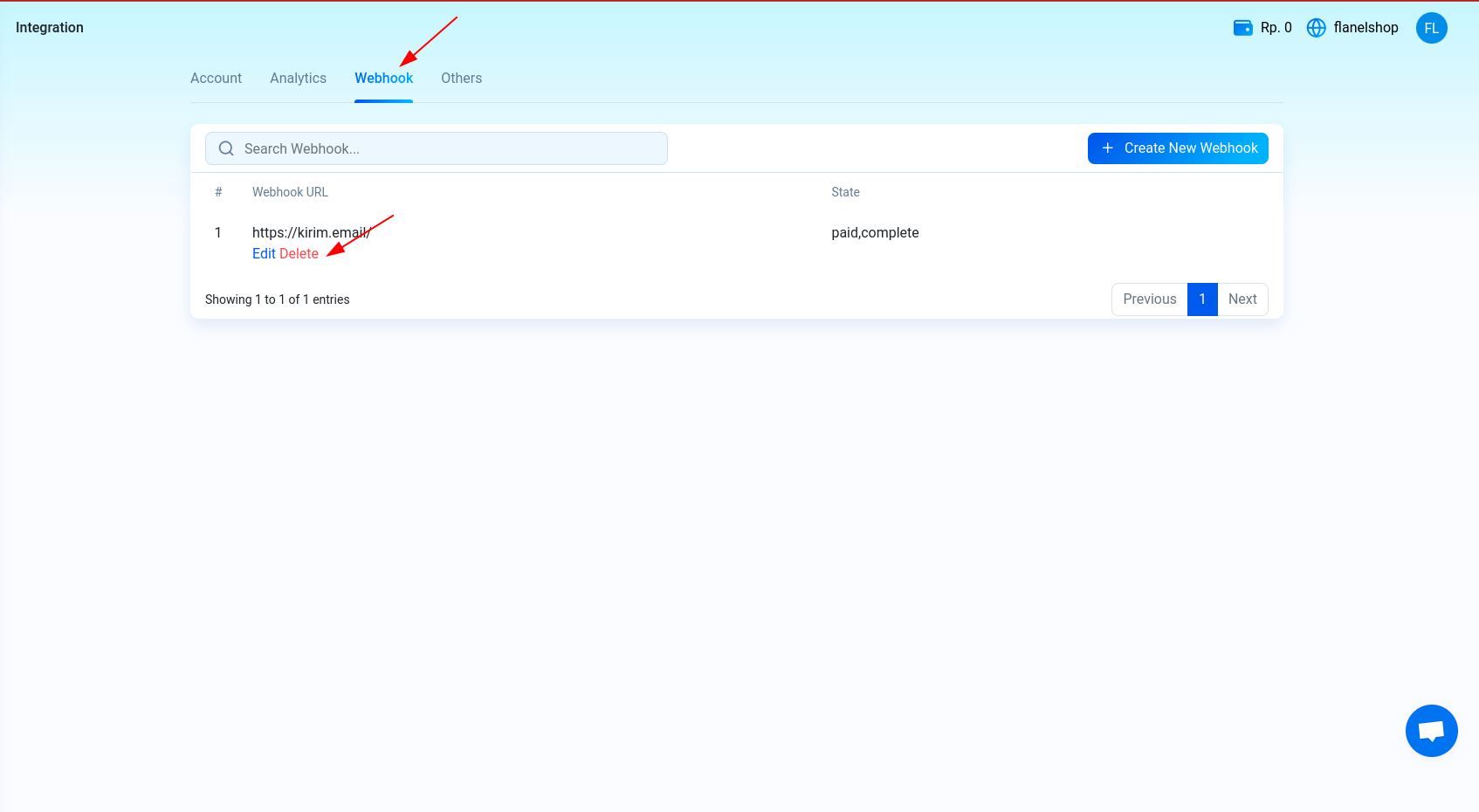
- Klik tab Webhook pada halaman Integration.
- Pilih webhook yang ingin Anda edit.
- Klik opsi Edit di bagian bawahnya.

- Sesuaikan bagian mana yang ingin Anda edit.
- Klik tombol Submit untuk menyimpan.

- Klik tombol OK pada notifikasi sukses.
- Selesai.
Cara Menghapus Webhook
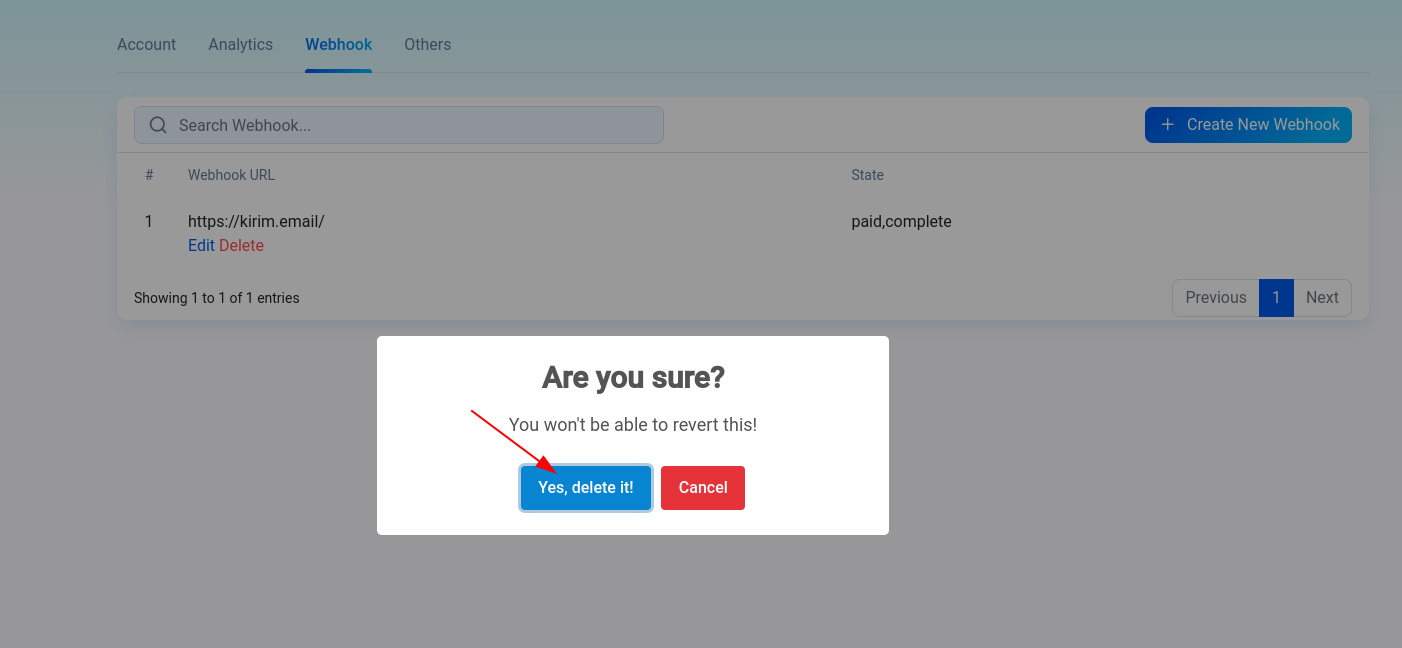
Untuk menghapus webhooks di Utas silakan ikuti langkah-langkah berikut ini :